
Parallax es un término que se usa ampliamente y con frecuencia en el mundo del diseño web. Como tendencia, ha sido popular e impopular en igual medida durante algún tiempo. Sin embargo, sigue siendo una de las herramientas de animación más valiosas del mundo digital.
Parallax crea la ilusión de profundidad al desplazarse, un efecto atemporal que sigue siendo de gran importancia en el mundo del diseño web.
Por supuesto, el paralaje tiene sus problemas, desde problemas de usabilidad hasta problemas de movilidad, pero también es una forma divertida de hacer que un sitio web se destaque si se hace bien.
Echemos un vistazo más de cerca a algunas de las formas en que el desplazamiento de paralaje seguirá funcionando en 2021 …
Contenido del Articulo
1. Parallax cuenta una historia
Empecemos de forma sencilla.
Una de las formas más efectivas de utilizar el desplazamiento de paralaje en la era moderna es contar historias. Los consumidores de hoy quieren tener una conexión emocional con las marcas a las que compran, ahora más que nunca. Hace cinco años, una investigación mostró que alrededor del 80% de los clientes quieren que las marcas cuenten historias, una tendencia que continúa hasta el día de hoy.
En la era del consumismo digital, cuando las personas no pueden conocer una empresa en persona hablando con sus vendedores, las empresas necesitan nuevas formas de conectarse con sus clientes. La narración centrada en la marca es una forma de enfatizar que su empresa es más que una entidad sin rostro, es algo con un alma real.
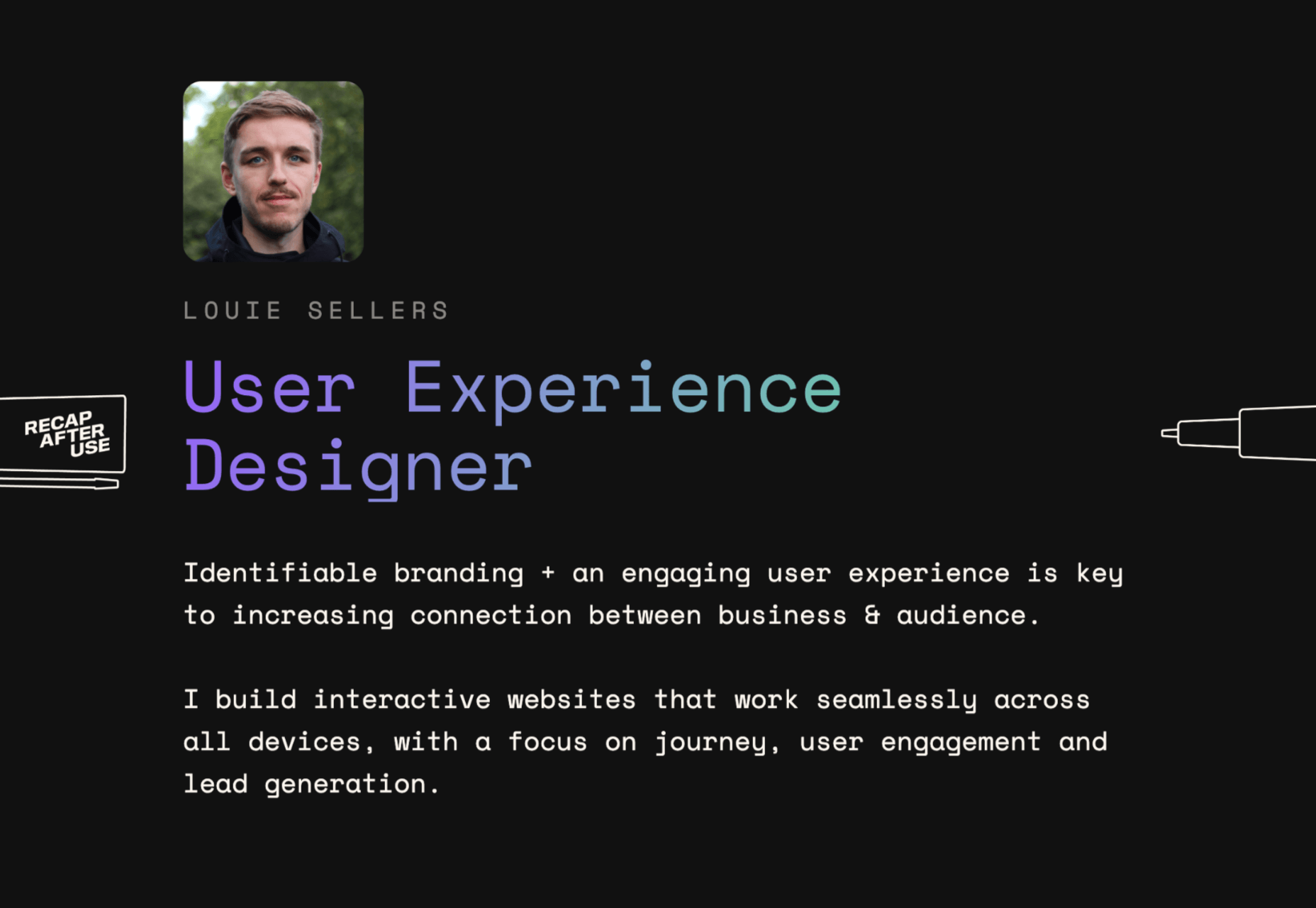
Echemos un vistazo al sitio web After Use Review, una cartera propiedad de los innovadores Louis Sellers. Este sitio web muestra las habilidades de Louis con imágenes que llaman la atención, incluidas animaciones de paralaje que hacen que Louis parezca estar dibujando la página mientras se desplaza.

Este es un tipo de animación excepcional que hace que el desplazamiento de paralaje sea más atractivo. La animación no está destinada a cambiar visualmente la página; dice más sobre la persona detrás del sitio y lo que puede hacer.
2. Parallax aumenta el tiempo que visita el sitio web.
Si un sitio web cuenta efectivamente una historia con animación de paralaje, también puede apostar a que mantendrá a los clientes o lectores en la página por más tiempo. Reducir las tasas de rebote aumentando el compromiso es uno de los principales objetivos de cualquier diseñador web. (Las tasas de rebote, por supuesto, se refieren al porcentaje de visitantes del sitio que hacen clic en el botón Atrás después de ver la primera página de su sitio).
Si bien algunas personas argumentan que los sitios web de paralaje pueden dañar su clasificación de SEO si ralentizan su sitio, también existe el argumento de que no tener una página visualmente atractiva puede dañar el SEO. Las tasas de rebote reducen su clasificación y hacen que sea más difícil captar la atención de su audiencia.
La animación Parallax que cuenta una historia e involucra a su audiencia a través de información cuidadosamente presentada es una excelente manera de mantener a las personas cerca, incluso por un poco más de tiempo de lo habitual. Por ejemplo, si miras la página de la cartera de Alex Drum aquí, puedes ver cómo se unen varias formas durante una animación de desplazamiento de paralaje.

Las formas se fusionan para contar una historia sobre la experiencia visual que Alex puede crear para los clientes. Es una forma de captar la atención y conectarse con el espectador, no solo escribiendo sobre lo que está haciendo con el texto.
3. El paralaje inspira confianza
Hay una razón por la que los dos ejemplos de desplazamiento de paralaje que hemos cubierto hasta ahora son de carteras creativas. El desplazamiento Parallax, con sus excelentes capacidades de narración, es excelente para mostrar su credibilidad como experto digital. Básicamente, esta es una opción para “mostrar”, no “contar” a los clientes sobre sus habilidades.
Puede decirle a alguien que sabe cómo usar trucos inteligentes como la animación de paralaje correctamente, pero probablemente no lo crean. Si puede demostrar que tiene las habilidades para crear algo sorprendente, será más divertido.
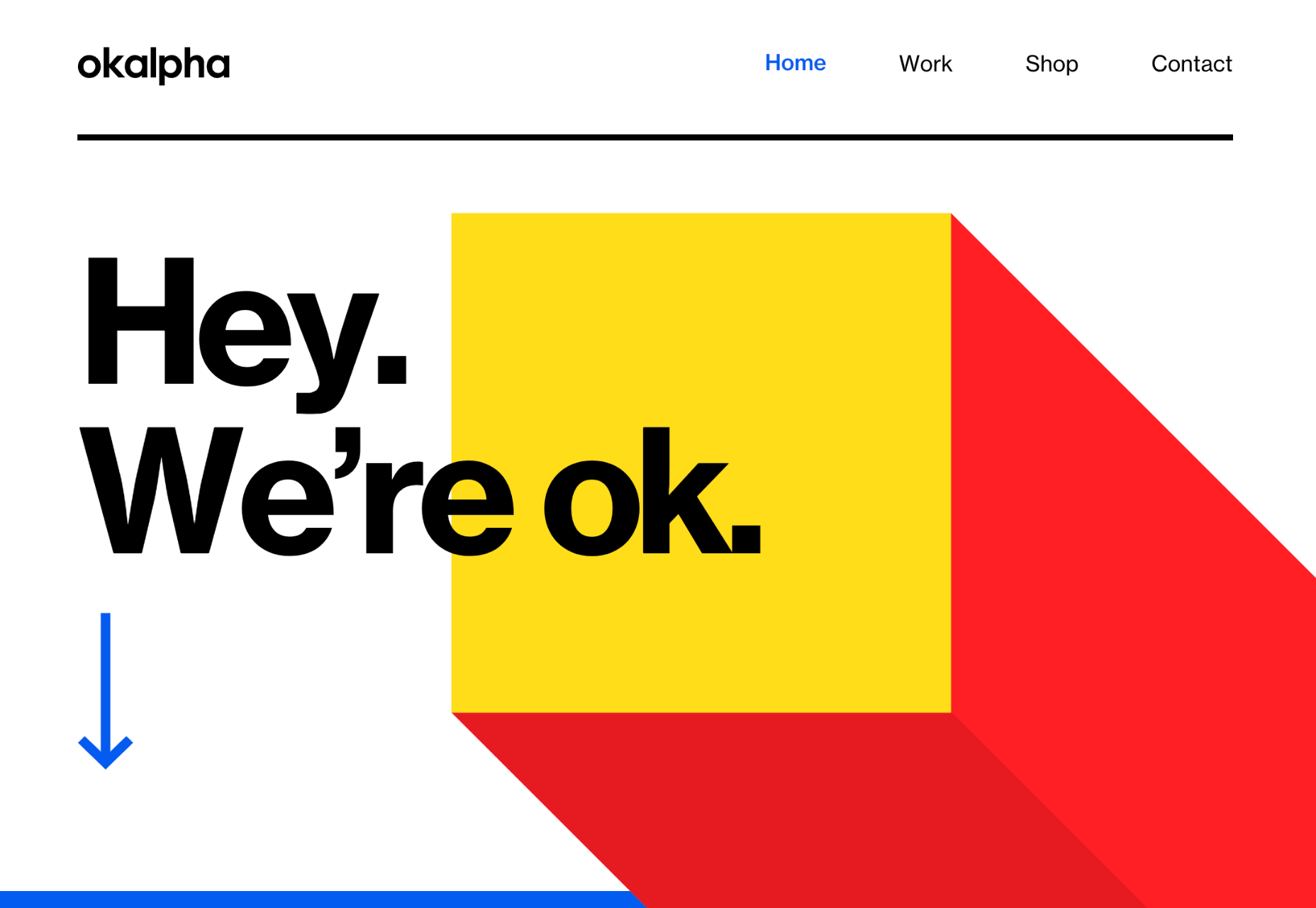
El equipo de OK Alpha es una gran empresa de referencia cuando se trata de diseños sensacionales. Parece que esta empresa siempre está a la vanguardia de las últimas tendencias, ya sea tipografía atrevida o colores vibrantes. Para amplificar el impacto de su sitio web, la compañía ha combinado efectos de paralaje en una mezcla para hacer que todo sea más envolvente a medida que se desplaza.

Este es un gran ejemplo de cómo las empresas de diseño pueden utilizar técnicas como el desplazamiento de paralaje para mostrar lo que pueden hacer.
4. Parallax hace que la información sea más interesante
La mayoría de nosotros somos aprendices visuales por naturaleza. Nos gusta recibir información de una manera que llame la atención y atraiga la atención. Es por eso que el contenido visual tiende a recibir más atención en las redes sociales que el contenido escrito. Con el desplazamiento de paralaje, las empresas que desean brindar información valiosa y contenido educativo a su audiencia pueden hacerlo de manera efectiva.
En lugar de simplemente desplazarse hacia abajo en la página y ver una gran cantidad de texto, sus clientes pueden ver cómo las imágenes y los gráficos cobran vida junto con los bloques de texto que leen. Es como agregar videos de demostración junto a un tutorial para ayudar a las personas a comprender mejor lo que están leyendo.
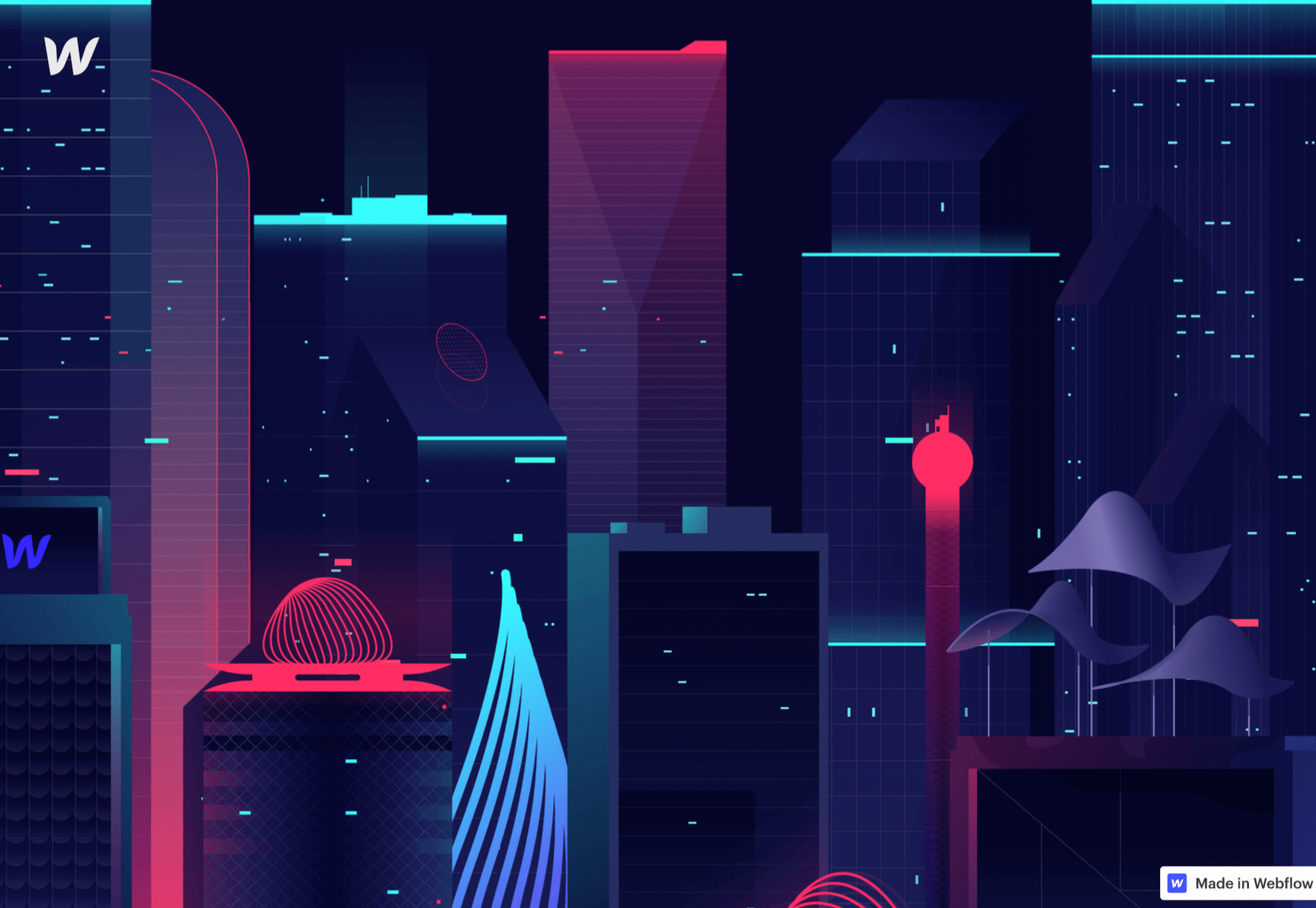
Como ejemplo, considere el micrositio de Diseño web e historia del arte de Webflow. La empresa quiere que comprenda cómo ha evolucionado el diseño web y el arte a lo largo de los años, pero no quiere proporcionar esta información en un formato aburrido. Los gráficos vívidos y la animación de paralaje funcionan en conjunto para brindarle una experiencia más contextual y significativa.

5. Parallax juega otro medio.
¿Qué pasaría si pudieras recordarle a alguien su experiencia mientras lees un libro o miras un video contándole sobre el video o el romance? El desplazamiento y la animación de Parallax pueden ayudar. Esta es una forma de hacer que su sitio web se vea como una presentación de video o una presentación de diapositivas sin los componentes adicionales de incrustar reproductores de video en su backend.
El desplazamiento de Parallax también tiene otra pequeña ventaja sobre un sitio web estándar basado en video. En un sitio web que usa video como fondo, el video a menudo se reproducirá automáticamente. Esto significa que sus visitantes no tienen control sobre la velocidad de reproducción del video.
Por otro lado, la animación de paralaje impulsada por la acción de desplazamiento permite que su cliente recopile información a su propio ritmo. Eche un vistazo al sitio web de Story of the Goonies, por ejemplo. Este asombroso sitio de paralaje lo lleva a través de los detalles que necesita saber acerca de una película de una manera que parece una introducción de película.

Lo mejor del paralaje en este sitio es que el diseño de video en cámara lenta también te da una dosis de nostalgia que encaja perfectamente con la película.
6. Parallax es más memorable
¿Cuál es la razón principal por la que cualquier diseñador hace algo especial con un sitio web? Por supuesto, para que se destaque. El diseño web se trata de transmitir la esencia única de una marca, empresa u organización de una manera que haga que ese cliente sea memorable. Si bien el paralaje no es tan nuevo como solía ser, aún puede ser una forma de hacer que su sitio se destaque, si se usa correctamente.
La clave del éxito del desplazamiento de paralaje para la memorización es hacerlo inteligente. El diseño debe ser simple e intuitivo. Todo debería funcionar bien en conjunto, desde el tipo ligeramente desplazado hasta varios efectos de paralaje que funcionan juntos para captar la atención (y la atención) del espectador.
Un gran ejemplo es el de Jomor Design, otro diseñador con un portafolio que realmente llama tu atención desde el primer segundo. El diseño está muy bien hecho, con muchos mini momentos para la interacción y la interacción. A medida que se desplaza por el sitio, obtiene una mejor comprensión de lo que está haciendo el diseñador. Pequeños momentos de animación hacen que todo sea mucho más memorable.

Cuando su sitio es recordado y recibe más atención que la competencia, puede obtener muchos beneficios importantes para su marca, incluida una tasa de rebote mejorada.
Cosas para recordar al usar Parallax
Parallax es como cualquier otro truco de diseño. Hay formas de hacer esto maravillosamente que cautivarán y deleitarán a su audiencia. Sin embargo, hay muchas áreas en las que puede equivocarse fácilmente. La clave a recordar al usar cualquier elemento de diseño es enfocarse siempre primero en la experiencia del usuario. Parallax no debería ser solo una forma de mostrar su experiencia en diseño. Esta es solo otra característica que puede usar para crear un sitio web increíble.
Recuerde que para que funcione el paralaje, la interfaz de usuario y el atractivo visual deben funcionar perfectamente. Si desplazarse por la página es casi imposible para las personas en un dispositivo móvil, no obtendrá los resultados que desea. Si el mensaje que está intentando enviar es difícil de entender porque el contenido se mueve demasiado rápido, sus usuarios volverán a resultar perjudicados.
Recuerde los siguientes consejos:
- Mejor simple: reduzca la cantidad de contenido y elementos visuales en la página siempre que sea posible. Cuanta menos información haya para captar la atención de su cliente, es menos probable que se encuentre con un problema.
- Comprimir tamaños de archivos: asegúrese de no ralentizar la velocidad de su sitio web creando una sola página enorme con muchas imágenes de alta calidad. Deberá utilizar los tamaños de archivo más pequeños posibles.
- Pruebe la capacidad de respuesta: asegúrese de que el efecto de paralaje funcione tan bien en su teléfono inteligente o tableta como en su escritorio. A medida que más y más personas llevan su experiencia visual en la palma de su mano, no puede permitirse ignorar la reacción.
- Encuentra “wow”: echa un vistazo a estos ejemplos de sitios web de paralaje. Cada uno de ellos destaca por hacer algo especial con el efecto scroll. Si va a utilizar esta estrategia en su sitio web, debe asegurarse de que valga la pena el esfuerzo. No sigas las mismas reglas que todo lo demás. Encuentre una idea que llame la atención de la gente.
…

