
Antes de hablar de la amistad, hablemos de la amistad y hablemos de ella en el contexto de una clase.
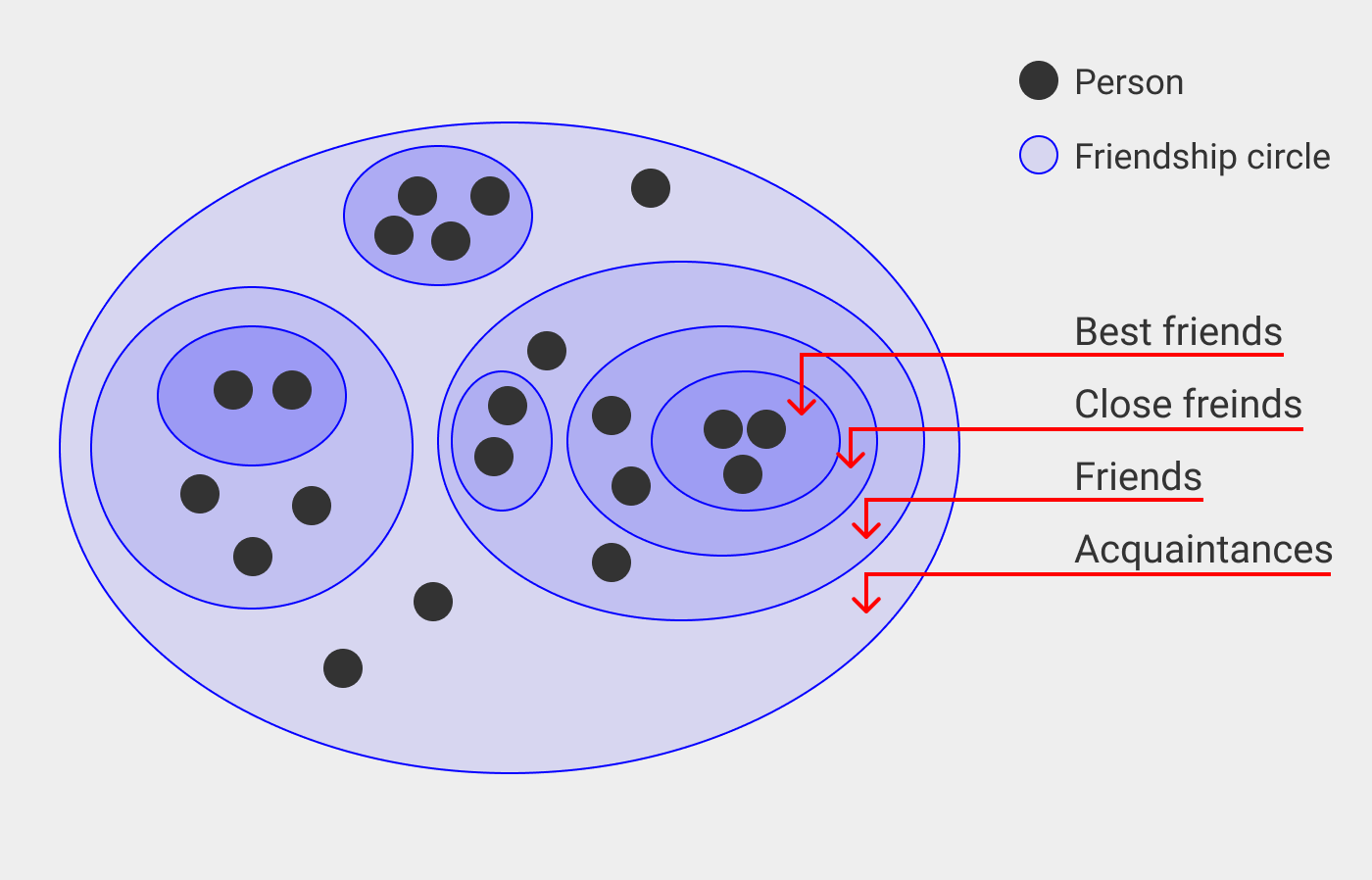
Generalmente se forman diferentes grupos de amigos en la clase. Y dentro de estos grupos de amigos, se forman amistades aún más cercanas. De esta manera obtienes a los mejores amigos en el círculo de amigos cercanos, en un círculo de amigos aún más amplio.
(De hecho, los círculos de la amistad se superponen mucho más, pero por el bien de la metáfora, hagamos como que no es así).

Entonces, ¿cómo se compara la amistad con el espaciado en el diseño de la interfaz de usuario?
Piense en el espacio entre los elementos de su diseño como círculos de amistad. Algunos están más cerca; algunos en menor medida. Cuanto más familiares son estos dos aspectos, más cercanos están entre sí. Por el contrario, cuanto menos amistosos son, más separados están.
Compare las dos imágenes siguientes. El de la izquierda se usó en todas partes con el mismo espaciado. El de la derecha se realizó con un espaciado amigable, lo que significa que el relleno del contenedor y el espacio entre el ícono, el texto y los botones son diferentes.
¿Puedes ver que la imagen de la izquierda se ve borrosa y desordenada? ¿Ves que el de la derecha parece equilibrado y ordenado?
Si miras el ejemplo a continuación, puedes ver cómo agrupo diferentes elementos en diferentes grupos de amigos.
Como puede ver en la imagen de arriba, los diferentes elementos se dividen en diferentes grupos de amigos. Puede decidir qué tan “amigables” son los elementos entre sí, dependiendo de qué tan estrechamente relacionados estén. Por ejemplo, en la imagen de arriba, el título y el cuerpo del texto están más vinculados que el botón o la imagen. Pero la imagen, el botón y el texto comparten el mismo mensaje, por lo que todavía están agrupados.
Entonces, ¿qué pasa con los diseños completos? Se aplica el mismo principio, solo que con más partes móviles.
Entonces, si el componente anterior era un grupo de amigos, el diseño de la página es una clase. Todos juntos, pero solo unos pocos amigos. En el siguiente ejemplo, puede ver cómo utilicé el mismo principio en el diseño completo que en el componente pequeño.
Como puede ver en la imagen de arriba, separar elementos en diferentes grupos de amigos ayuda a crear consistencia y jerarquía. Naturalmente, esta no es una metáfora perfecta y puede haber algunas excepciones cuando decida romper las reglas.


